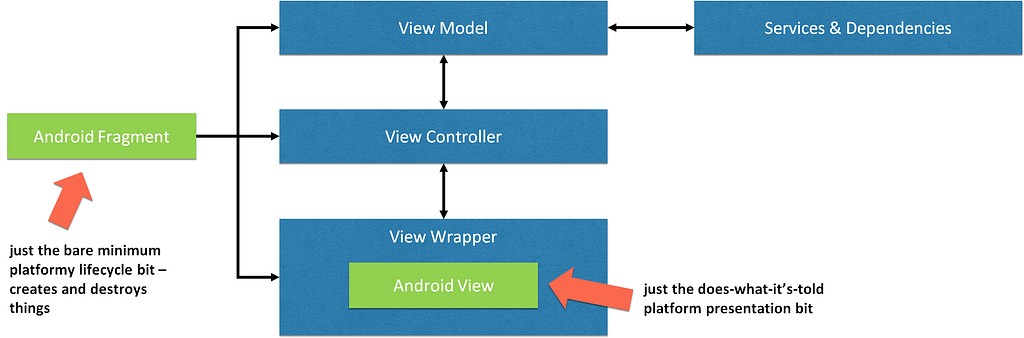
I use online tools to generate sequence diagrams. Recently, my colleague at work guided me about Mermaid to generate sequence diagrams. This is an awesome tool. Mermaid Mermaid has online editor Editor. However, I did not use online editor for confidentiality reasons. Varta batteries usa. I created index.html and opened in browser. Aug 20, 2019 Let's move on to looking at the interaction between MVVM components in more detail. These interactions are presented separately to provide a clearer view of how things work. View and View-Model Interaction.Figure 2. the sequence of interactions between a view and a view-model in an Android application. 1.
- In MVVM, you create an abstract representation of your View independent of the UI technology in use and bind your concrete (UI technology dependent- ) view to it with some sort of glue code. MVC simply means: the view has a strategy pattern to communicate with the model and is an observer of the model.
- Applying Design Pattern on Class Diagram. In this section, we are going to apply the template pattern in modeling a diagram editor. Create a new project Diagram Editor. Create a class diagram Domain Model. Right-click on the class diagram and select Utilities Apply Design Pattern. From the popup menu.
- Sequence Diagram. This is an interactive flowchart that shows how objects operate with each another and in what order. PostSharp MVVM Free Perpetual License.
Introduction
A few months ago I took the leap from WinForms programming to WPF and quite naturally, I took to it like a duck to water. Well, to be honest I had been developing Silverlight applications since its inception and being that Silverlight is a subset of WPF it required a low learning curve to catch on. However, the concept of Commanding was a bit different in WPF and I soon began to see how much more powerful Commanding in WPF was compared to Silverlight.
One of the areas in which Commanding is exemplary is in the way in which it complements MVVM. But what is MVVM, and why is it useful? This is the toughest concept (In my opinion) to grasp when it comes to WPF (and Silverlight) programming. Why you ask? Because it is simple and as developers we often like code or concepts that warp our minds, so when we figure it out we can brag to our peers how it only took 2 hours to understand and implement the next BIG thing (No I am not projecting). On a side not, I have found that everyone one who blogs about MVVM complicate it by adding too much code which just throws you for a loop. Simplicity is the key to all things complicated. So let's delve into a little theory and we will finish up with some short-to-the-point code.
Purpose
The purpose of this post is to
a. Give a simple and clear definition of Model View View-Model
b. Provide a clear and simple sample that clearly illustrates MVVM usage
MVVM?
Figure 1.
Just in case you cannot read the text in the image here it is below:
- The View holds a reference to the ViewModel. The View basically displays stuff by Binding to entities in the View Model.
- The ViewModel exposes Commands, Notifiable Properties, and Observable Collections to the View. The View Binds to these ViewModel entities/members
- The Model is your data and or application objects that move data while applying Application Logic. If you have a Business Layer then you might not need this.
Above is a simple figure that tells you exactly what MVVM is. In my own words, the ViewModel is the most significant in the entire pattern as it is the glue that sits between the View and the Model and binds both of them together. Now let's explore some code.


Code
Midi piano virtual piano. The application you are about to see is very intricate in design and implementation and as such must not be criticized by anyone. Here is an overview of what the application does. It takes your first name, last name and age and displays it to you in message box. Below is the really complicated class diagram.
Figure 2.
MVVM - Class Diagram
Let's take a look at the PersonModel class which is the only Model in the application:
Sequence Diagram Online

Mvvm Sequence Diagram Template
Person class implements the INotifyPropertyChanged interface which enables a WPF elements to be immediately notified if any of the properties changed on a Person object.

Code
Midi piano virtual piano. The application you are about to see is very intricate in design and implementation and as such must not be criticized by anyone. Here is an overview of what the application does. It takes your first name, last name and age and displays it to you in message box. Below is the really complicated class diagram.
Figure 2.
MVVM - Class Diagram
Let's take a look at the PersonModel class which is the only Model in the application:
Sequence Diagram Online
Mvvm Sequence Diagram Template
Person class implements the INotifyPropertyChanged interface which enables a WPF elements to be immediately notified if any of the properties changed on a Person object.
Moving on… Let's look at the View which is cleverly named, PersonView (Quite creative if I might add).
The key take away from the XAML above is the way the PersonViewModel is attached to the PersonView's DataContext (This is the typical means by which the View gets a reference to the ViewModel). Also pay attention to the Button element who's Command is using the Binding Class to Attach the SavepersonCommand, which is a property on the ViewModel. Typically, binding to a command is more complicated than this, but because of the WPF Mvvm Toolkit 1.0 which is located here http://wpf.codeplex.com/Wiki/View.aspx?title=WPF%20Model-View-ViewModel%20Toolkit from the Microsoft Team, developers can now easily Bind to commands. I have included the DelegateCommand class in the project so you don't need to download it directly. There is also a CommandReference class whose purpose is to resolve limitations in WPF when binding data binding from XMAL (This is not used in the program).
WPF Mvvm Toolkit 1.0 Tidbits
There are several classes in the toolkit but the one you should pay attention to is the DelegateCommand. This class makes it easy to write a function to handle a gesture or command. Gestures can be thought of as any interaction that can initiate a command. I use the DelegateCommand directly in my PersonViewModel like so.
Here is the entire personViewModel class:
Simple, isn't it? I hope I have helped someone by saving them hours trying to find a simple demonstration of MVVM in WPF. Thank you now go code.
- MVVM Tutorial
- MVVM Useful Resources
- Selected Reading
Mvvm Sequence Diagram Examples
Every good developer wants and tries to create the most sophisticated applications to delight their users. Most of the times, developers achieve this on the first release of the application. However, with new feature addition, fixing the bug without putting a lot of consideration into the structure of the application code becomes difficult due to code complexity. For this, there is a need for good clean structure of code.
In this tutorial, you will learn how to reduce code complexity and how to maintain a clean and reusable structure of your code by using MVVM pattern.
Sequence Diagram Adalah
This tutorial is designed for software developers who want to learn how to develop quality applications with clean structure of code.
Mvvm Sequence Diagram Example
MVVM is a pattern that is used while dealing with views created primarily using WPF technology. Therefore, it would help a great deal if you have prior exposure to WPF and its bindings.

